Quick access to articles on this page:
more on the next page...
I shipped!
You can get the .xpi on the github repo.
Just open it with Firefox and no restart is needed! (Ctrl+O in firefox)
For now it's very basic. You will see this icon next to the close button:

Yes I know I should create a custom icon :D but I was too busy coding.
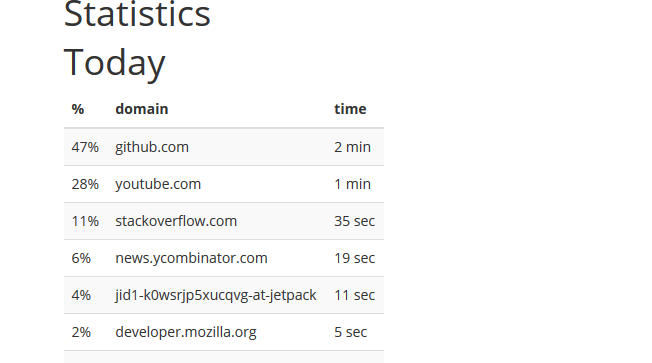
You will then see some basic statistics of the day.

I'm now working on making this page nice with pretty graphics and more statistics (week, month, tracking of the most visited website of the week...).
So if you want to try my plugin, know that it works (so far)! And that you should pay this blog a visit because I'm planning on updating it.
I always thought I could reduce the amount of time slacking if I could track my time on facebook, reddit, hackernews... like I track my calories intake to reduce my weight. I couldn't find a good firefox plugin for that so I decided to make one.
I'm opensourcing the code right here: https://github.com/mimoo/FirefoxTimeTracker
I'm pretty surprised with Firefox SDK and it's actually easier than what I thought to build a browser plugin. It might also help that everything Mozilla documents is clear and pretty.
At the moment the code successfully logs the time passed on different websites across sessions. It just lacks nice graphs. If you want to try it just wait a couple days until I ship.
Since I've made my first tournament app in ~2005-2006 I received many request to make an open source version available. Back then I didn't really want to release something badly coded so I just kept it for myself and allowed people to go through my online app to create tournaments.

It caught up, it was translated in 8 different languages (sometimes badly translated though) and used all across Europe in real life and on IRC (I think there was something like 7000 different organizations that got created through the app). One day some dude skyped me and offered me 80€ for the sourcecode. I made 80€.

I then rewrote everything using new technologies I had learn or I wanted to learn. CodeIgniter, Zurb Foundation, jQuery, Sass... It was kind of a mess and I must have scared away all the users it had. Eventually I didn't renew the domain name and people started complaining and asking me to hand them the app.

I was sad that there was so many people asking for a tournament app, and that mine was not out there anymore. So yesterday when someone asked me if he could have the code I uploaded everything on Github. The code is old, and it's a mess. The sass is nowhere to be found. I even wonder if it's really secure. But it works, it's easy to setup, and if it gains traction I might want to get back into it. If there was one project I fell in love with, it was this one.

Slim
posted August 2014
I talked about Slim the other day. I wanted to do a similar project not so long ago that I would have called weblang.
I first thought about an indented language with no symbols to declare html elements. Something like that:
p
a 'more info' href: 'http://www.google.com'
ul
li
hey !
But then I thought, how will I distinguish markups from text. If I want to write ul without it being translated to <ul></ul>, how do I do that?
And if I want to write several lines of text, will I have to indent them all the time ?
That's why I quickly thought the language would need brackets and a symbol to distinguish markup from plain text (I used $).
Slim is somehow what I had imagined at the beginning and it's working!
The above example in Slim would be written as such:
p
a href="http://www.google.com" more info
ul
li
| hey !
Not so far from what I had in mind :)
If you're not convinced yet, try this html to Slim conversion app on a heavy html page of yours that you can't really understand anymore and you'll see how amazing it is!
I'm still deep in Rails. The official documentation is okay but kind of bloated. Fortunately I stumbled on Kevin Skoglund's Ruby on Rails 4 Essential Training Course on Lynda and it is fabulous. Plenty of small videos I can watch when I want to get educated on a specific topic. And it's way easier to digest than the official's guide. I recommend it!
I've heard about unit test. They seems to be extremely important for a crypto application, but for a web app? Do I really need them?
mimoo: Hey I'm beginning with Rails, should I worry about unit test yet?
eladmeidar: tests are always important, in fact, it's more important than anything else
mimoo: it seems so boring though
fowlduck: don't bother with tests if you don't want to
fowlduck: remember to be conscious of frustration in pain while you develop, though, and try to figure out ways to avoid it later
fowlduck: you will almost certainly eventually feel frustration due to lack of tests
fowlduck: but wait until you feel it, if you want to
fowlduck: it's a good pain to feel. you don't quickly forget it
fowlduck: I like grapes
eladmeidar: i like grapes too
(extracts from #RubyOnRails on freenode)
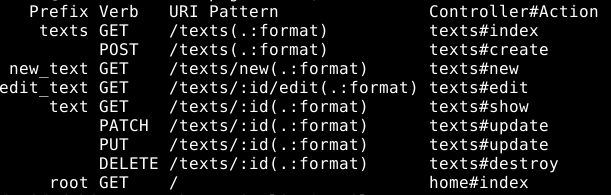
If you use Rails you know that Rails also has some pretty weird routes for default.

And if you're like me you're wondering how is the browser understanding those requests. The requests are correct, and should be used but nowadays browsers only understand GET and POST queries. That's why they are often not used correctly and have lost a lot of meaning in web development.
So first, here's how Rails is doing it, by including jQuery_ujs, a jQuery plugin specially made for Rails that permits the use of those other verbs (DELETE, PUT, PATCH...).
What you write in Rails looks like that by the way.
<%= link_to 'Destroy', controller, data: {:confirm => 'Are you sure?'}, :method => :delete %>
And what it does is that it creates a link that will actually send a hidden form using POST with an input telling Rails it's actually a DELETE.
It's a hack. But it feels nice.
PS: And that's not all, jQuery_ujs does other useful things.
Rails is not a Ruby framework. It's a ruby+javascript+css framework.
I just pulled an all nighter on Rails. I like it. I really really like it.
I like Ruby. I like how everything makes sense. I like how things are pretty and I like how everything was setup for the perfect web developing experience.
Before that I used Django, and I didn't like it. Oh sure I didn't use it enough to have a real opinion on it. But my first impression was bad. The way it handled the static files, the namespaces ( /templates/blog/blog/ ), the way everything seemed to be made up and counter-intuitive. I didn't like it because it felt limited and forced, almost unnatural.
And well before that I used CodeIgniter, which I really like because it's dead simple and it leaves you a huge amount of liberties. This blog is made in CodeIgniter by the way.
But back to Rails. Here's what I like:
-
There is a convention. And it feels nice to be guided for once. There is a way to do things and you feel like you are coding correctly when you respect them. For example a controller should be a plural noun in CamelCase, like "Bears", and its respective model should be the singular noun, in this case "Bear". Database tables have to use the snake_case. And on and on.
-
There is beauty in ruby. The unless, the ?, the symbols, the syntax, the blocks, the... I like it. It looks beautiful and feels good to write.
- Everything is already prepared for you. There is CoffeeScript, Sass, jQuery, jQuery-ujs, turbo-link, ... and There is so much that is just waiting to be served. A gem away.
I feel dumb for having waited so long to take the leap. I heard of Rails years ago but couldn't see the point. I remember thinking Ruby was weird. Boy... Things are gonna get so much easier when I'll have a good understanding of this beast!